Getting Started
Welcome to PHP Tools for Visual Studio Code. This extension turns your Visual Studio Code into a powerful PHP development environment, including a code editor, debugger, built-in server, and PHPUnit tester.
Premium Features
Premium features are enabled for our active subscribers. See the purchase page for more information.
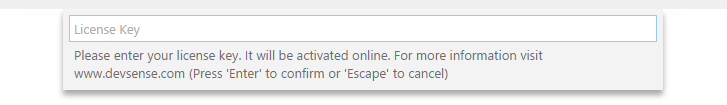
Activation: Open the Command Palette from the View menu and search for the command PHP Tools: Activate License. Enter the license key into the pop-up window below and press Enter. Note: the activation process requires an Internet connection.

Trial: Try the premium features for free. Open the Command Palette and search for the command PHP Tools: Begin Free Trial ....
Opening a Folder
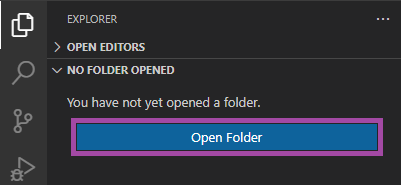
Open Folder with the PHP application to get the most of the extension.

The opened folder allows to initiate debugging, provides complete code completion, navigation features, code problems analysis, and allows for additional workspace settings like formatting and used PHP version, and more.
Enable Debug
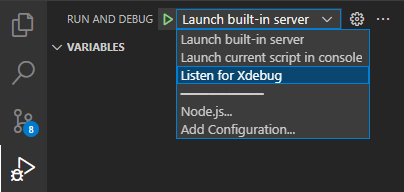
Create launch settings, so VS Code will run and debug the PHP. Navigate to Run and Debug view, and create a new launch.json file. If asked for the environment, select PHP (Xdebug).

This create a default launch settings with common launch profiles:

Launch built-in serverstarts PHP development server within your opened folder, checks for the debugging capabilities, and starts listening for the Xdebug connections.Launch current script in consoleruns and debugs the currently opened PHP document as a console PHP program.Listen for Xdebugstarts debugging and waits for an incoming Xdebug connection.
The launch profiles and corresponding settings can be added, removes or edited in the created .vscode/launch.json file.
Configuring PHP
The vast majority of the extension's features work out of the box. The debugger and test explorer functionalities require, however, a working installation of PHP together with Xdebug extension.
See selecting PHP version for more information.